
编辑 |杨文
百度是真急了,最近卯足了劲上新。
作为国内首个对话式应用开发平台,它最大的功能就是:
不用敲一行代码,只需丢给它一句话,就能自动生成小游戏、H5、网站或者轻应用。
比如,输入一段简单的提示词:
我是一个旅行博主,现在想组织大家去颐和园赏花,时间是 2025 年 3 月 24 日,早上 9:00 在颐和园东宫门集合。希望大家填写报名表单,包括姓名、手机号、性别、年龄。
秒哒领到任务后,马上开工。先是识别用户需求:

然后召唤出手下的 AI「牛马」,架构师来规划页面框架,研发工程师努力编代码。
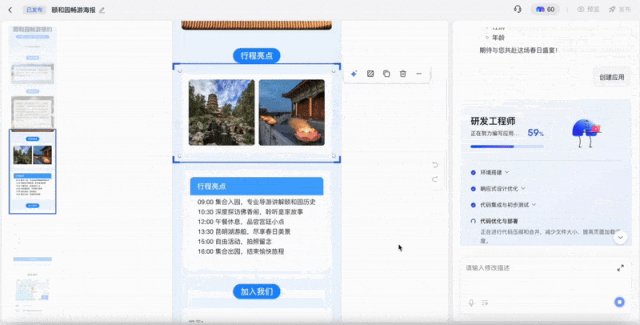
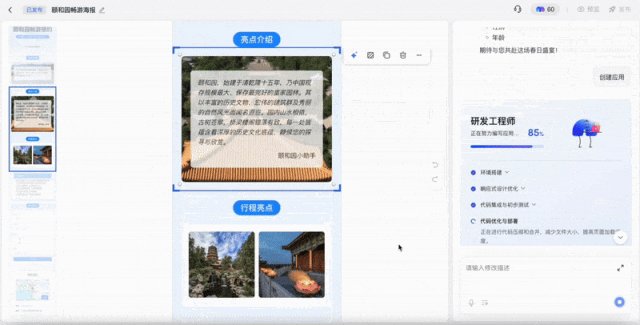
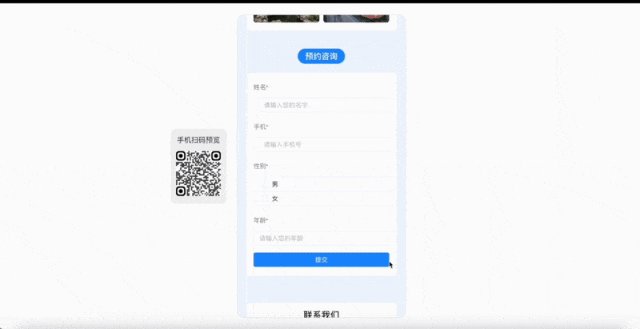
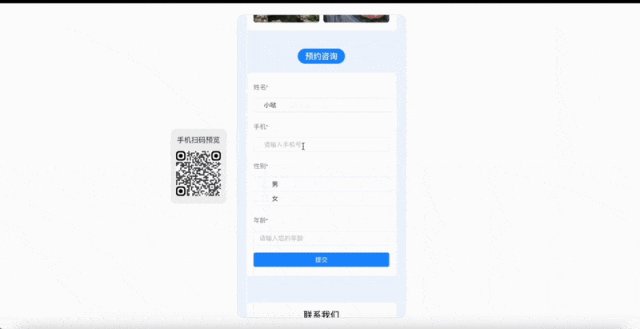
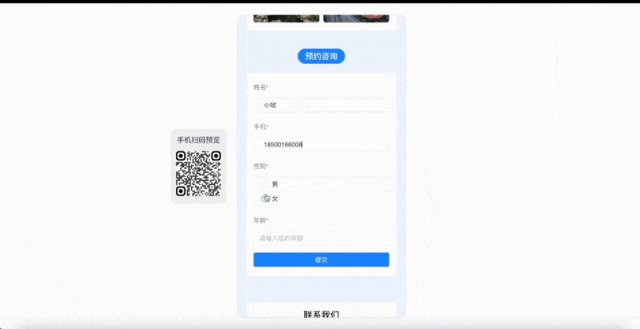
经过一番行云流水的操作,旅游报名表就这么水灵灵地搞定了:

生成后,哪里不满意,直接和秒哒对话就能修改。

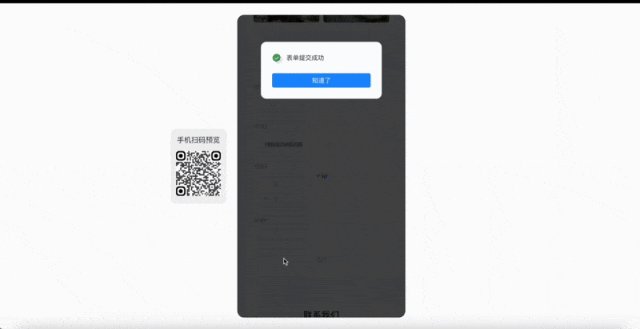
而且它生成的应用并非中看不中用,它可以直接发布,里面的报名信息也全都可以编辑提交,并能在后台呈现。

更重要的是,秒哒是免费的!人人皆可使用!
链接直达:https://miaoda.baidu.com
实际效果究竟是否如官方所示?我们接下来就搞个实测。
-1-
开发小游戏
最近,网友们热衷于用 AI 生成小游戏。
尤其是经典的贪吃蛇游戏,更是成了测试新模型编程能力的利器。
这一方面是因为贪吃蛇游戏规则直观,蛇在方格中移动,吃食物增长、撞到墙壁或自身则游戏结束。这使模型易理解需求,快速聚焦实现逻辑,少走弯路。
另一方面则是贪吃蛇游戏逻辑严密、环环相扣,涉及蛇移动、食物生成、碰撞检测、得分更新等。新模型需保证代码逻辑清晰、连贯,才能生成完整可运行的程序,有效检验逻辑思维和问题拆解能力,而且结果也易评估。
我们就先让秒哒生成一个贪吃蛇游戏。
输入提示词:
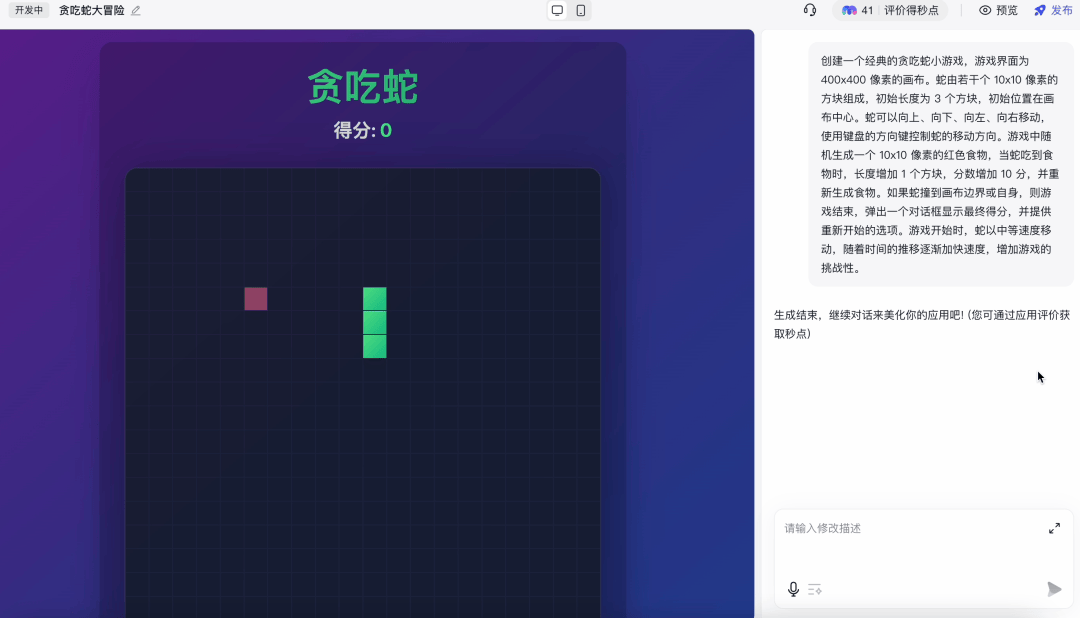
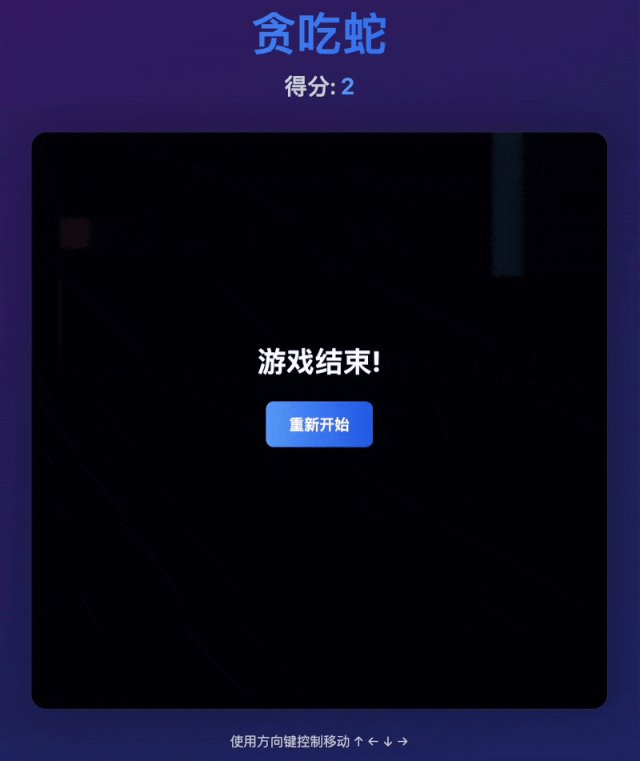
创建一个经典的贪吃蛇小游戏,游戏界面为 400×400 像素的画布。蛇由若干个 10×10 像素的方块组成,初始长度为 3 个方块,初始位置在画布中心。蛇可以向上、向下、向左、向右移动,使用键盘的方向键控制蛇的移动方向。游戏中随机生成一个 10×10 像素的红色食物,当蛇吃到食物时,长度增加 1 个方块,分数增加 10 分,并重新生成食物。如果蛇撞到画布边界或自身,则游戏结束,弹出一个对话框显示最终得分,并提供重新开始的选项。游戏开始时,蛇以中等速度移动,随着时间的推移逐渐加快速度,增加游戏的挑战性。
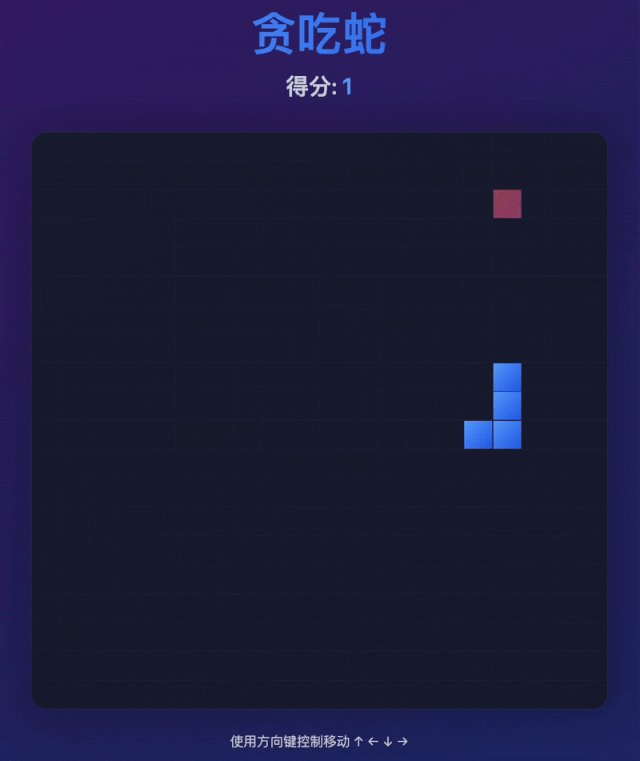
秒哒用了不到 10 秒钟,就搓出来一个。

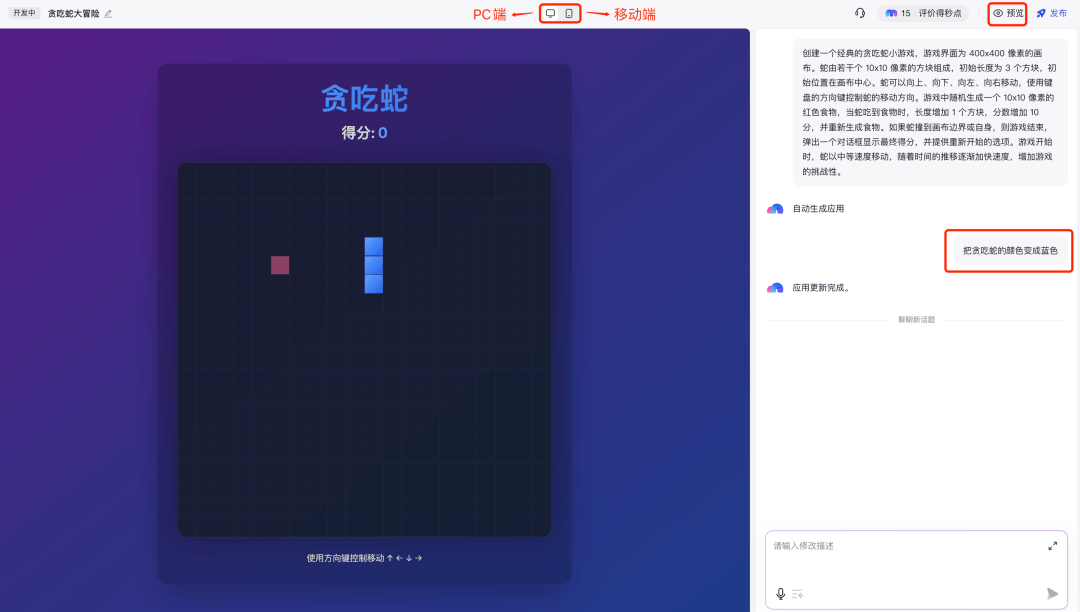
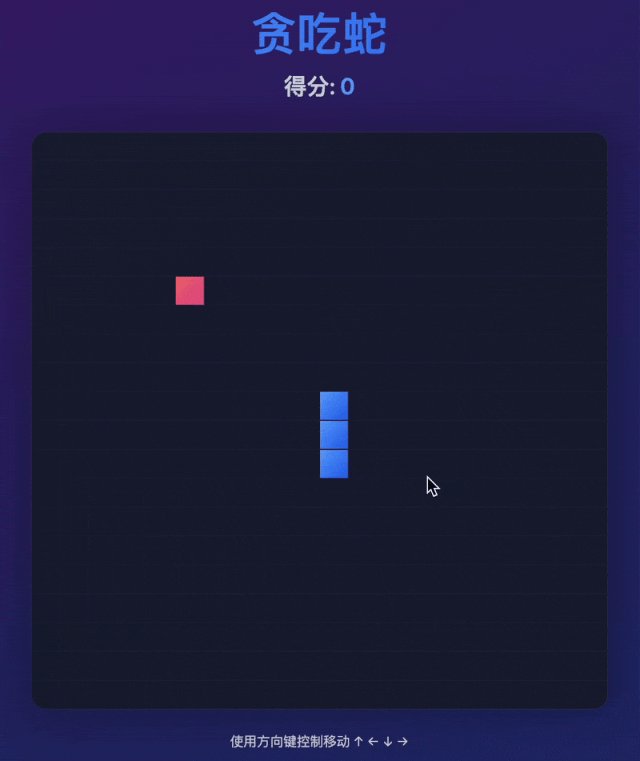
如果想给贪吃蛇换个皮肤,我们只需在右侧输入提示词「把贪吃蛇的颜色变成蓝色」。

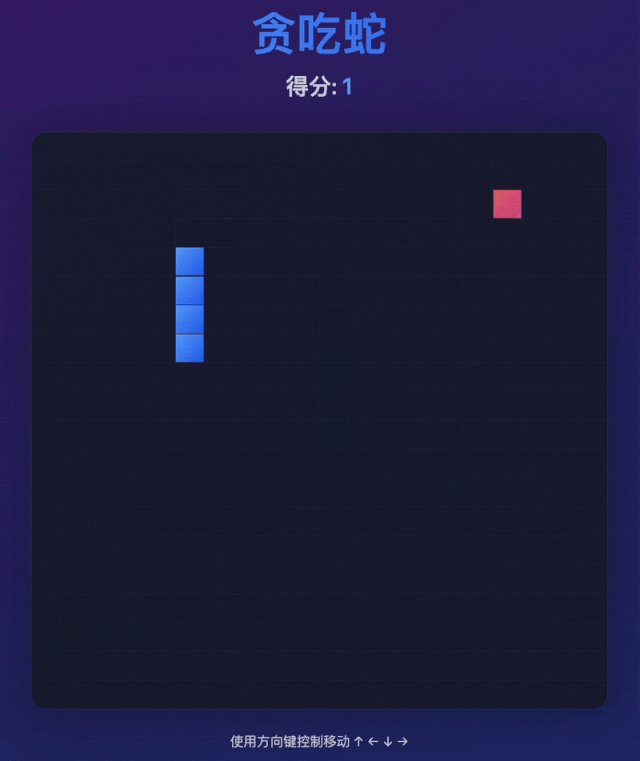
点击右上角的「预览」按钮,即可试玩。上效果:

我们再上个难度,让它「创建一个自动化的贪吃蛇游戏,让蛇互相竞争。」
秒哒一口气生成四条蛇,还能实时根据它们的吞食状况更新得分榜和游戏状态。
正好有网友用 o3-mini 生成了同样的游戏。
不过较之秒哒,o3-mini 只生成两条蛇同台竞技,而且游戏布局也要简陋许多。
(视频来源:X 博主 @techikansh)
-2-
生成活动邀请函
4 月 20 日,机器之心要在北京举办「ICLR 2025 论文分享会」。
我们索性就让秒哒生成一份活动邀请函。
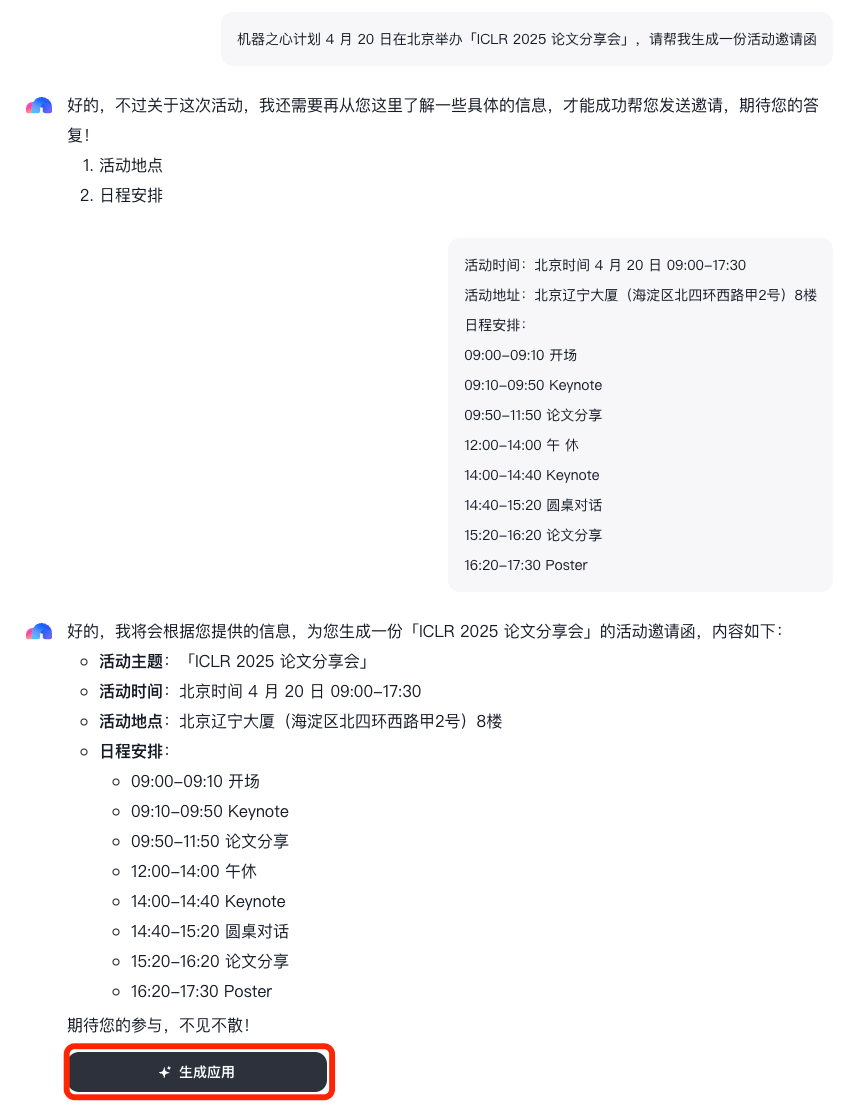
由于一开始告诉它的信息过于简略,为了成功发送邀请,秒哒又追问了活动地点和日程安排。

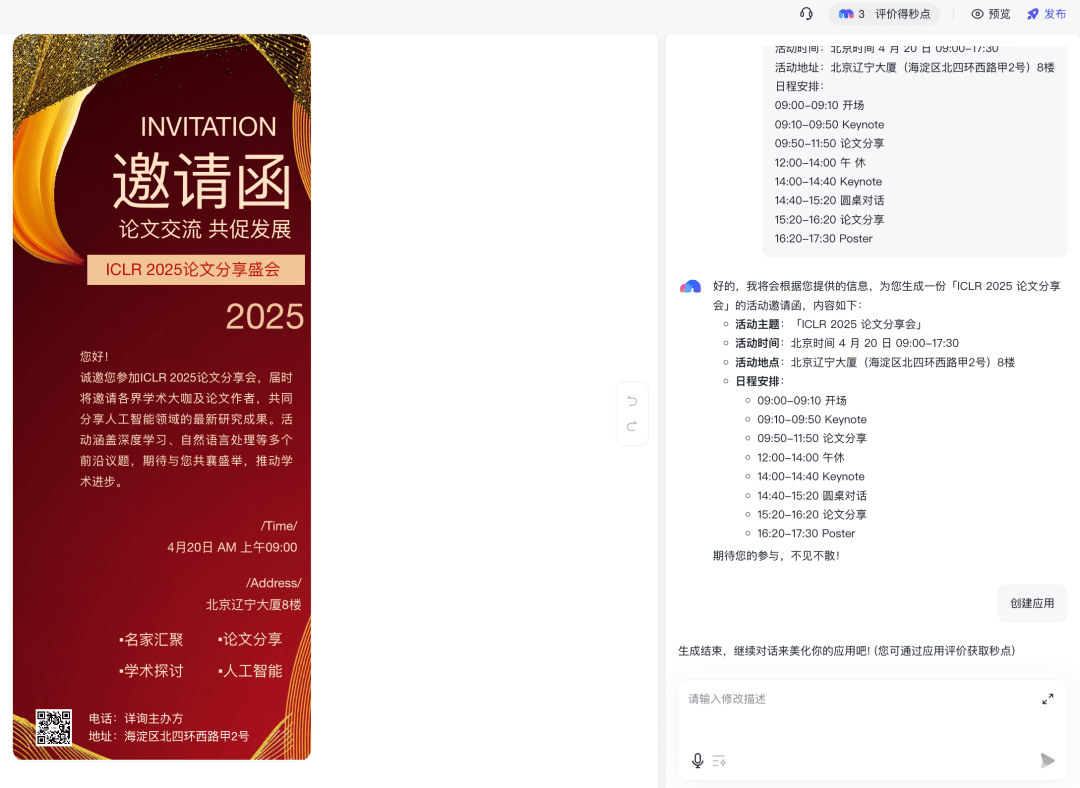
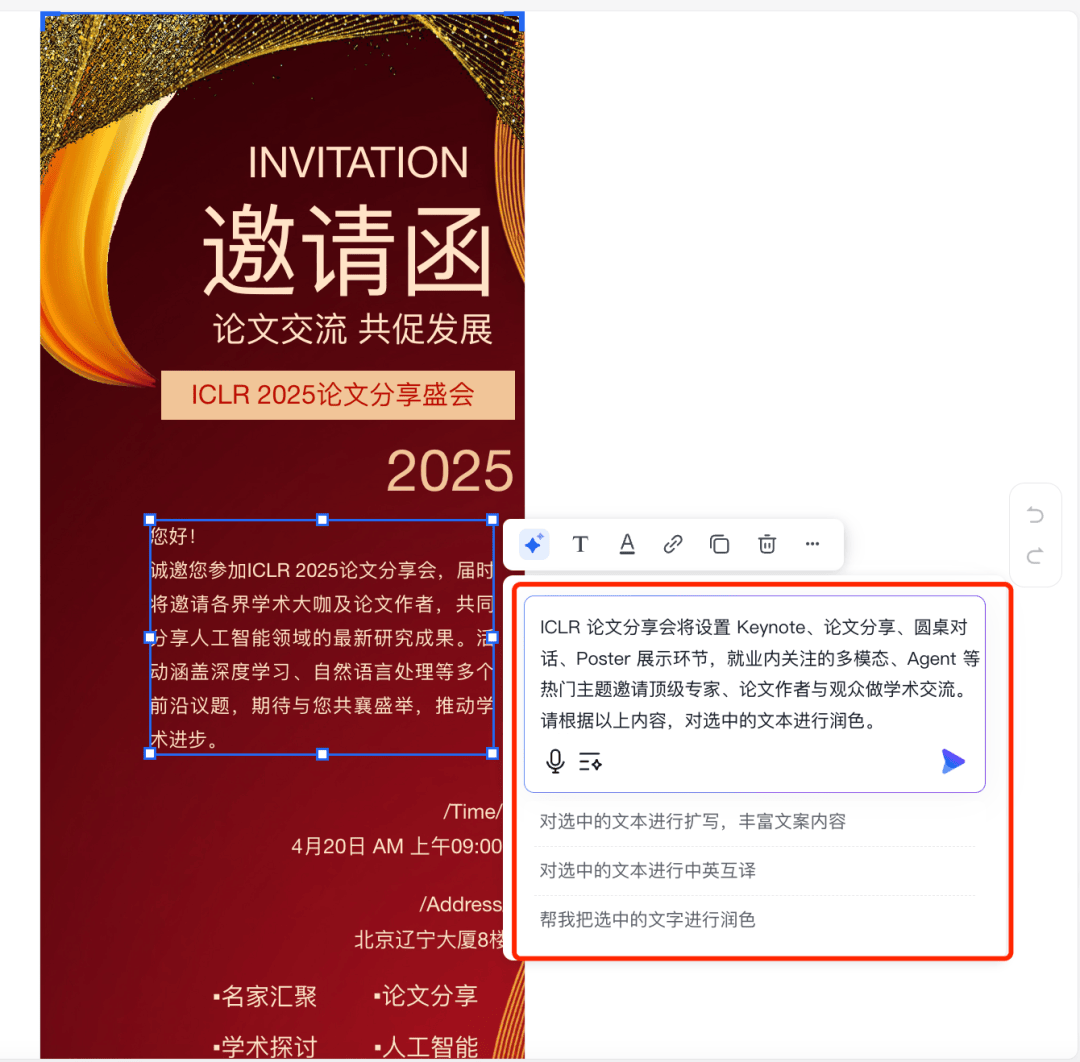
点击「生成应用」,用不了 1 分钟,一份活动邀请函就整出来了,看着很像那么回事。

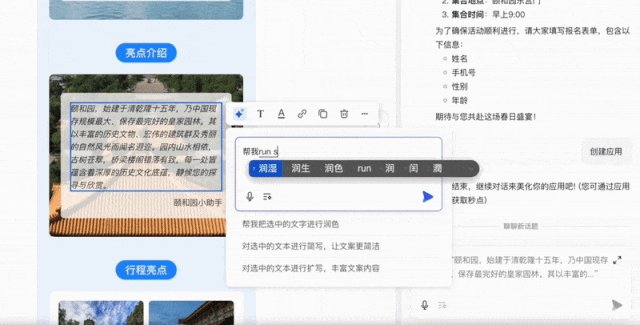
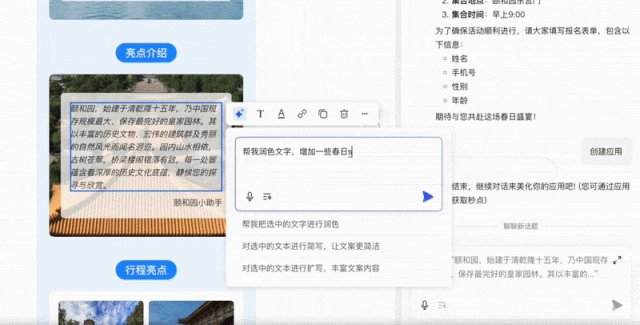
要是修改邀请函里的文本,我们可以选中需要修改的部分,然后直接在聊天框里输入修改建议就行。
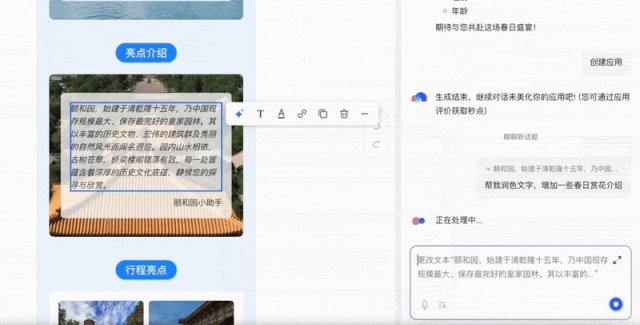
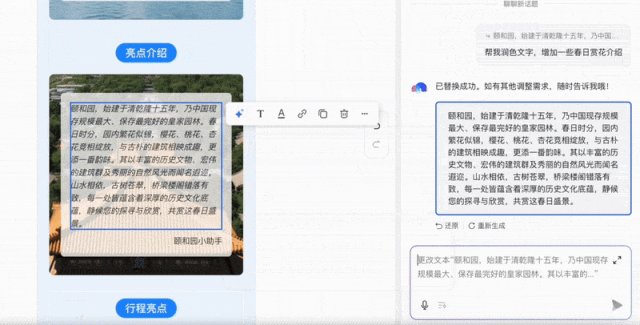
秒哒接收到任务后,马上就润色完毕并进行替换:

甚至还可以上传图片更换二维码:

而且,秒哒生成的活动邀请函是可以一键发布的,用户可下载二维码或复制链接进行分享。
-3-
创建网页、生成 H5
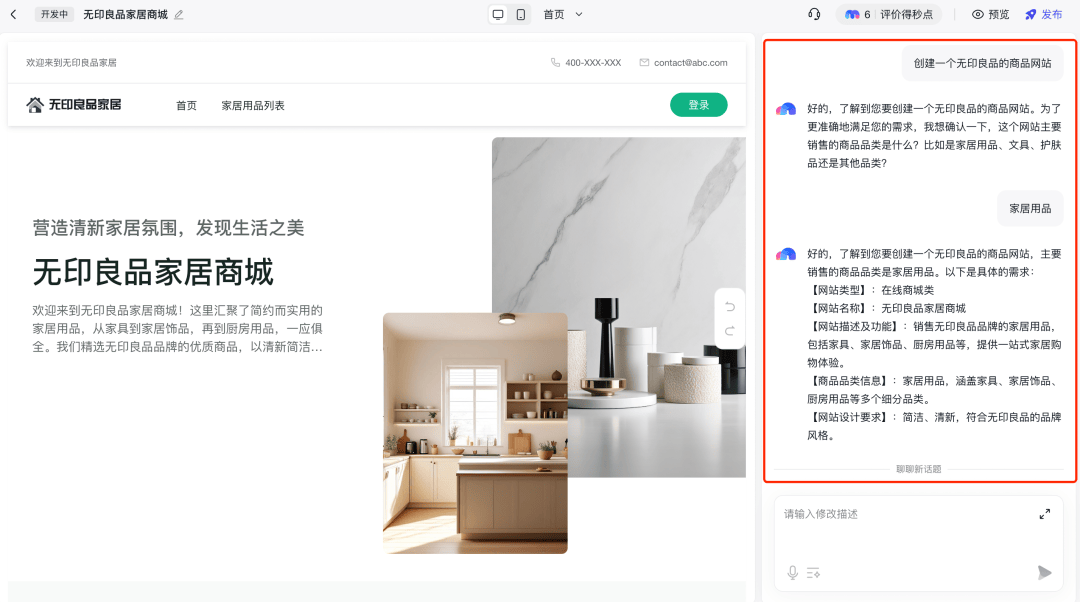
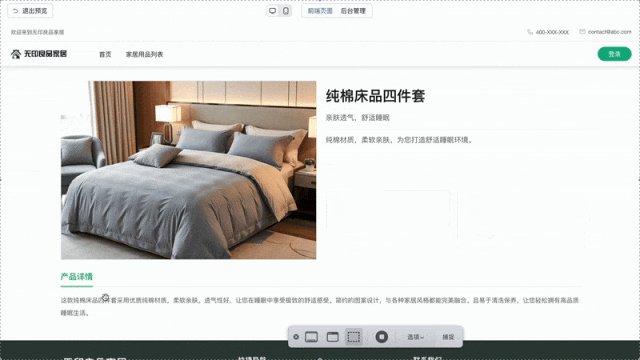
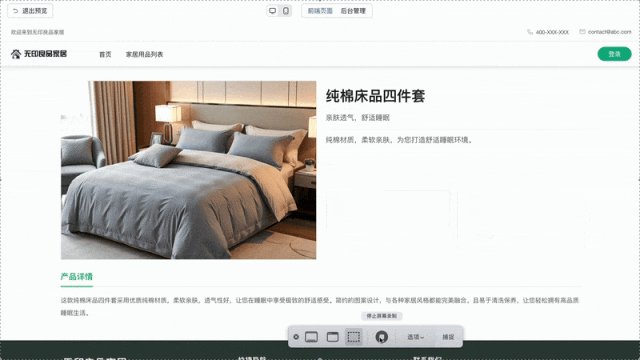
我们还让秒哒创建一个无印良品的商品网站。
在确认该网站的主要销售商品品类为家居用品后,秒哒三下五除二就开发出一个完整的网页。

我们先来预览下它生成的 PC 端网页。
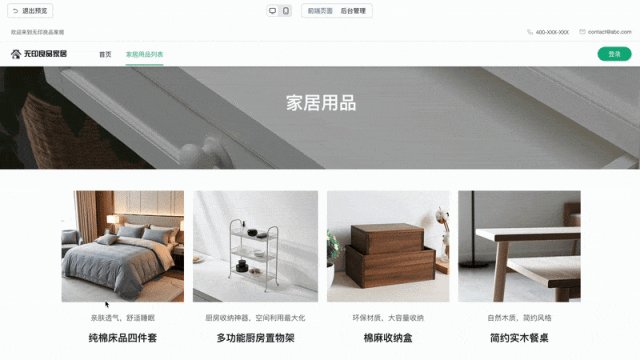
从首页到家具用品列表,再到快捷导航,一应俱全。配色、布局也相当舒服,很符合无印良品的日系风格。
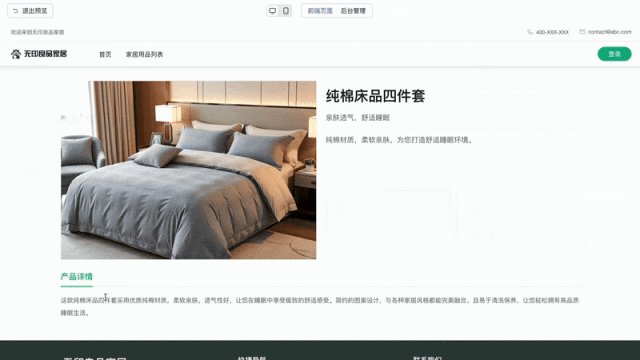
点开「家具用品列表」中的商品,还可以自动跳转商品介绍页。

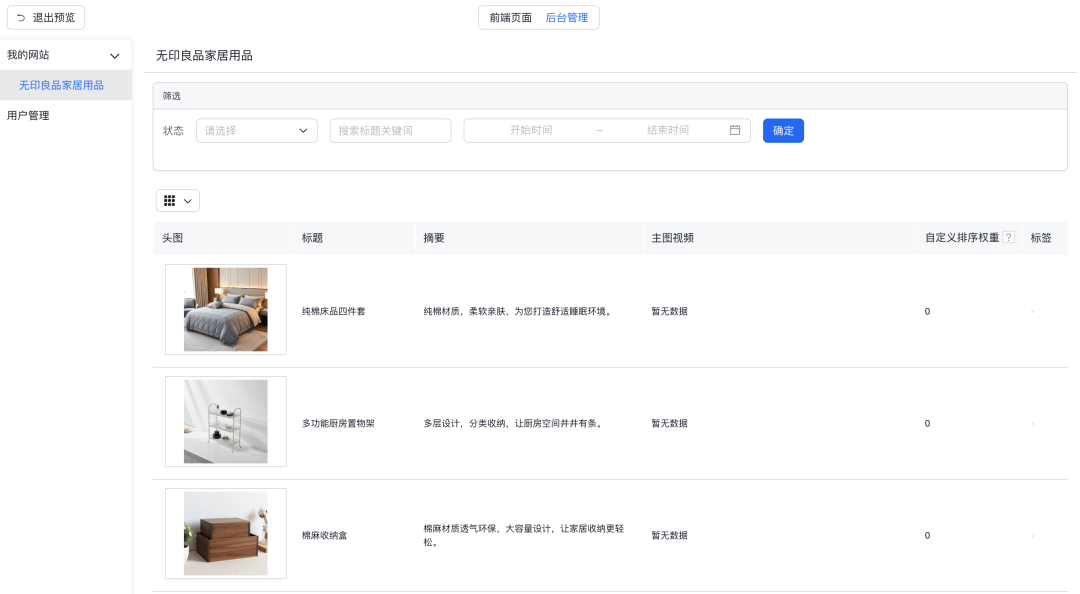
而且只要是我们点击过的商品,在后台管理中均有呈现。

同时,秒哒还生成了一个移动端模式的网页:
此外,秒哒还能一句话开发 H5。
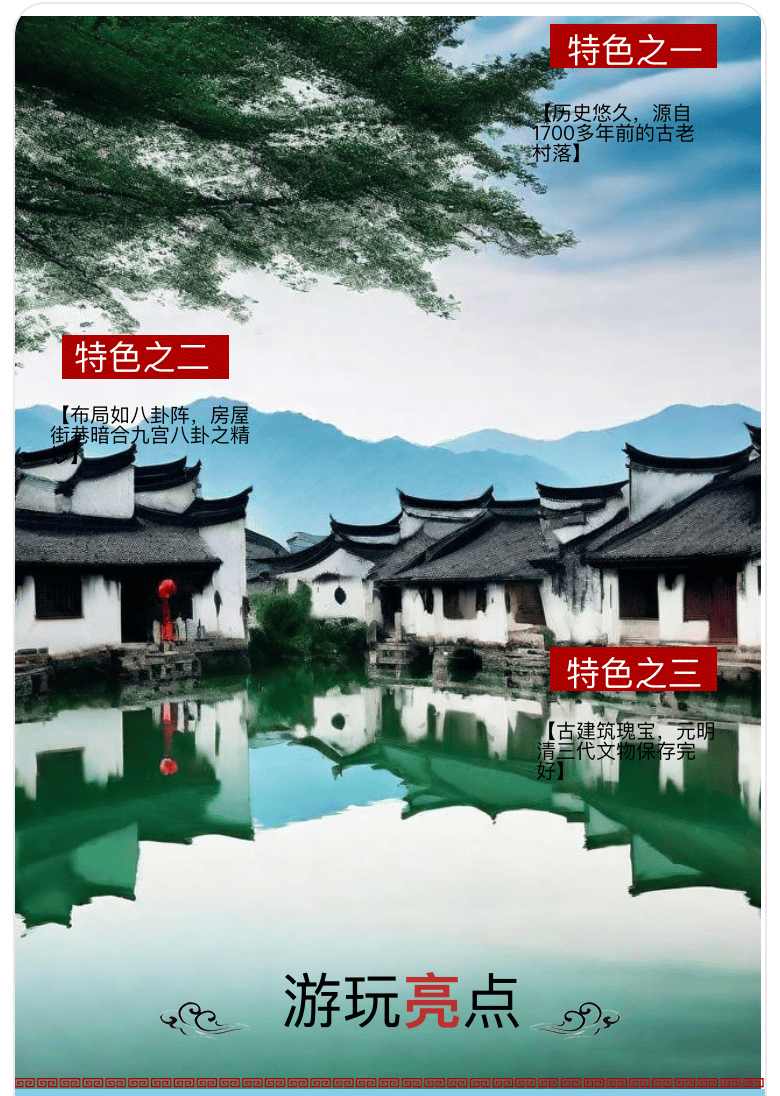
比如,我们输入提示词:帮我生成一个安徽宏村三日游 H5。
秒哒围绕宏村的介绍、景点图片、游玩路线以及住宿推荐等内容,呈现出一个完整的 H5。
进入预览的前端界面后,我们可以输入并提交称呼、电话等个人信息,还能在后台管理中一览。
不过遗憾的是,秒哒生成的 H5 审美上还有待提高。
比如这种大色块的红配绿,虽然显眼但实在俗气,而且几行黑字字体过小,很考验眼力。

门票信息也不够准确,仍需要我们动手修改。

经过一番实测,我们发现秒哒确实有两把刷子,尤其是在生成网页、制作活动邀请函方面,无论是内容、配色还是布局,效果都颇为不错。
不过,秒哒目前只能创建一些简单的网页、游戏、轻应用等,如果指令过于复杂,或者超出它的能力范围,它就会罢工。
以后我们会带来更多好玩有用的 AI 评测,也欢迎大家进群交流。



 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏





